So you want to decorate the lines drawn by your map-based application? Are you confused with that path syntax? In this article, I will give you the shortcut, but if you have a bit more time, I will explain the key points also!
TL; DR;
If you just want some example on which you can build upon: Be my guest! Scroll down to the end of the article, and you will find all the examples.
The basics
Let us start with this example Polyline:
var line = new google.maps.Polyline({
// ...
strokeOpacity: 0,
icons: \[{
icon: {
path: 'M 0,0 0,11',
strokeOpacity: 1,
scale: 1,
strokeWeight: 1
},
offset: '0',
repeat: '22px'
}\],
});
If you want to experiment with this, you can live edit the official example if you click on the <> icon.
What you’ll get is this:

The coordinate system
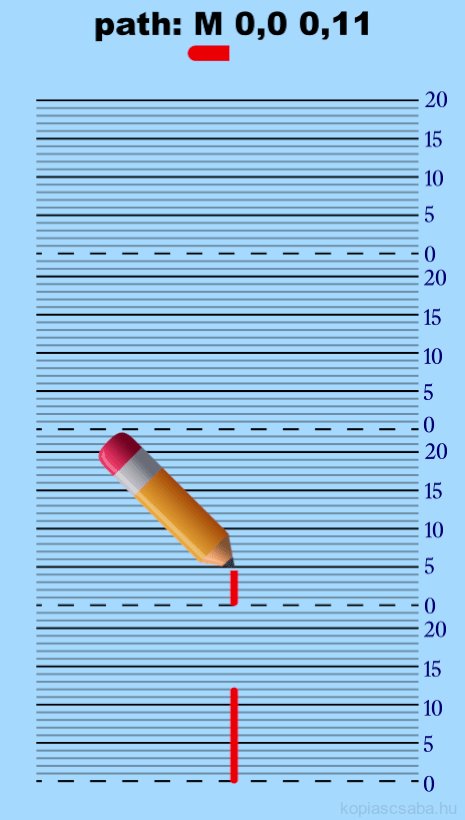
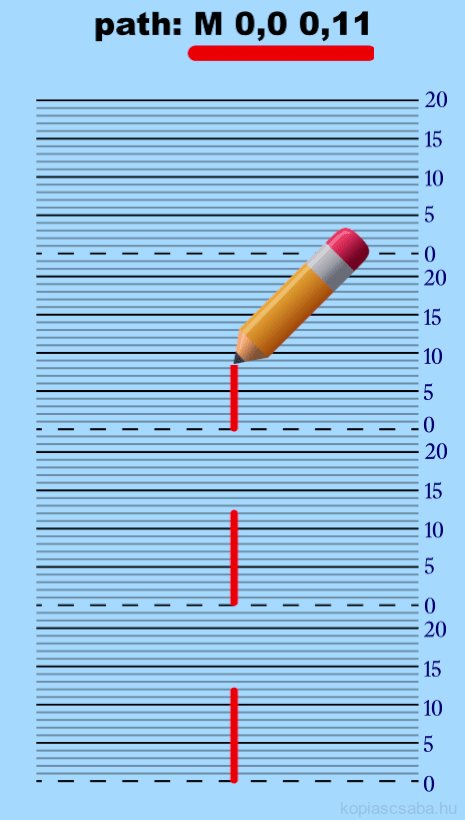
Let me introduce you to the coordinate system that is in use here first.

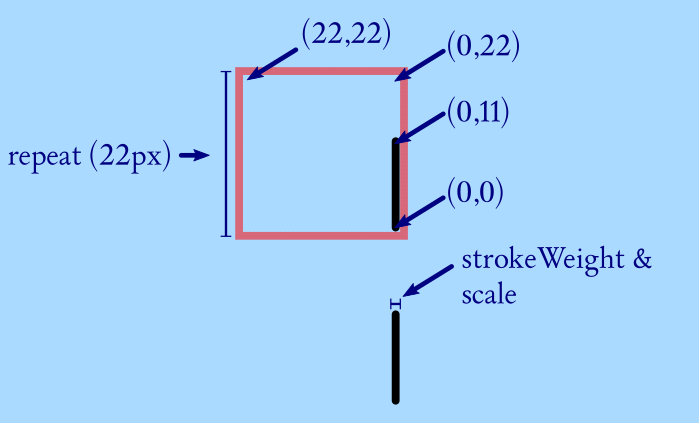
Basic coordinate system
The first thing to understand is, that there is a repetition here, there is a set of drawing-commands that will be executed for the whole polyline in every chunk. This drawing-commands are defined by the path option.
In our example, the height of these chunks (marked with red) is determined by the repeat configuration option. So basically this is your frame of reference.
I think width-wise you can do almost anything, but the height is limited because of the repetition.
Oddly, the left top is not (-22,22) as you would expect, but (22,22). Surely it is depending on which way you draw your line, but I was unable to draw a Polyline so that the coordinates would look good. The point is: make sure you know which way your frame of reference is.
Thickness & scale
The rendered thickness of the line will depend on the scale & strokeWeight options, which are linked by default. If you don’t specify strokeWeight it will equal to scale, which might be not what you want.

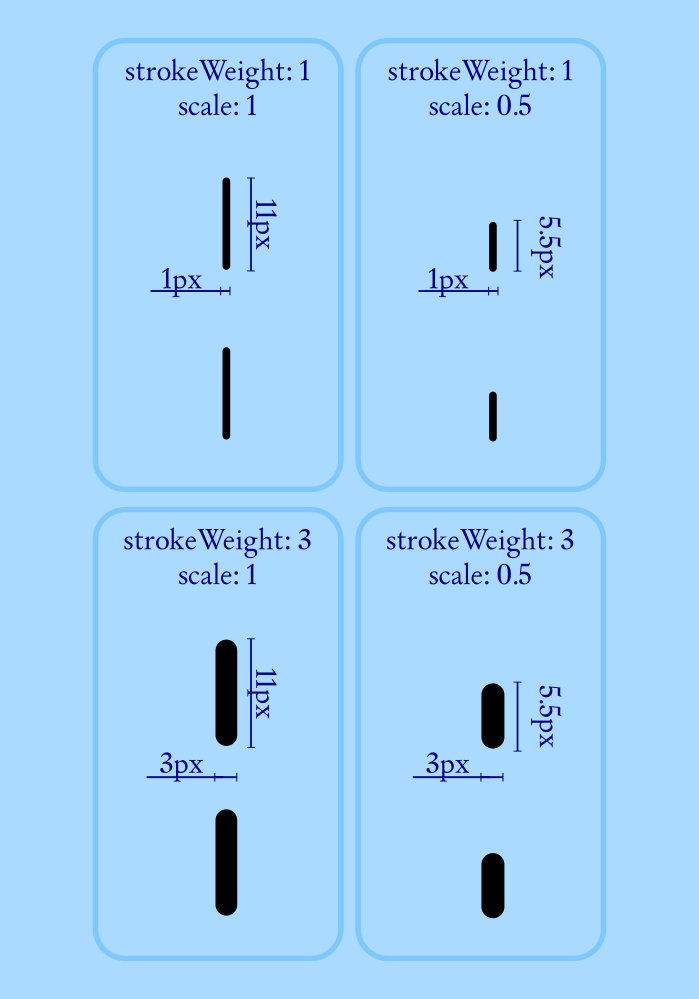
Effect and relationship of scale and strokeWeight
So scale will scale the coordinate system. When repeat: 22px and scale: 0.5 everything will become half of its original size. Remember, if you would not specify strokeWeight, the thickness would be half of it too.
Drawing-commands
The syntax for drawing-commands are the following:
<LETTER> <ARGUMENTS>
In our example the path is: M 0,0 0,11. Which will draw a line from x1:0, y1:0 to x2:0, y2:11.
Uppercase letters mean an absolute reference, while lowercase letters represent relative coordinates.
- M x1,y1 x2,y2 - Draw a line
- C x1 y1, x2 y2, x y - Draw a bezier curve
- And so on.
To learn more about the specific drawing-commands, check the examples at the end of this article, or read the manual.
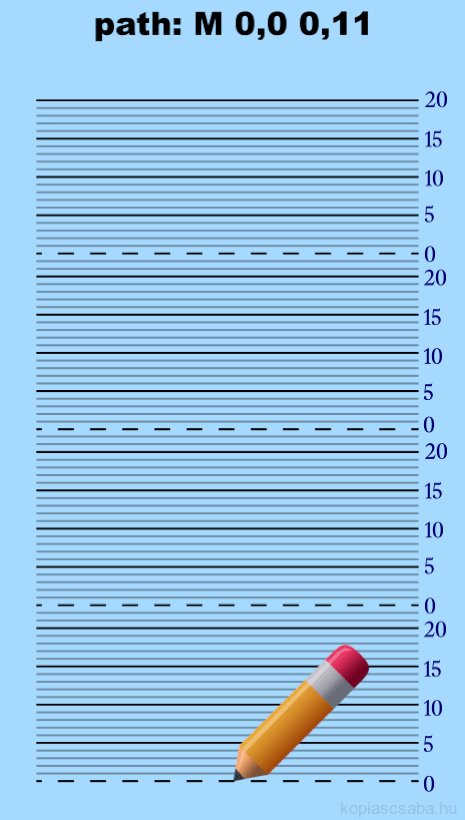
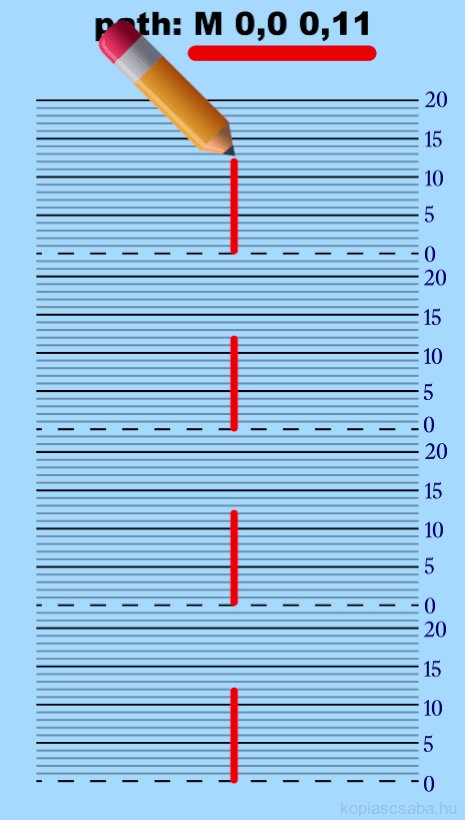
The following animation shows the drawing process:

The four lines were drawn in four iterations (repeat: 22px) of our path. Each iteration draws a single line that is half the length of the whole iteration (M 0,0 0,11 ).
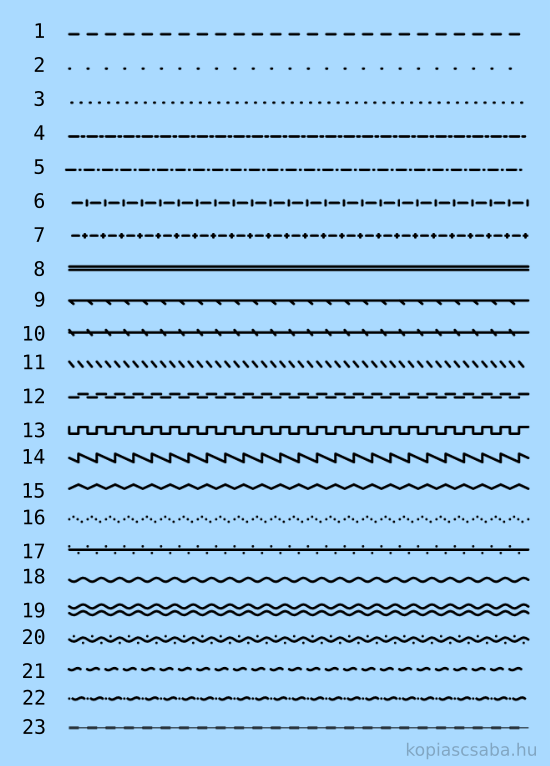
Examples
I have created some patterns for you all to enjoy! Actually I myself enjoyed creating them quite much! I’m not sure if that is healthy or not:)

And these are the corresponding SVG paths for those beautiful lines!
| # | Description | Path |
|---|---|---|
| 1 | Dashes | M 0,0 0,11 |
| 2 | Dots | M 0,0 0,1 |
| 3 | Dots more frequently | |
| (same as above, repeat: 11px) | M 0,0 0,1 | |
| 4 | Long dash, short dash | M 0,0 0,11 M 0,18 0,15 |
| 5 | Dash dot, dash dot | M 0,5 0,16 M 0,21 0,22 |
| 6 | Dashed line with perpendicular lines inbetween | M 0,5 0,16 M -3,22 3,22 |
| 7 | Dash +, dash + | M 0,5 0,13 M -2,20 2,20 M 0,18 0,22 |
| 8 | Dobule line | M 2,0 2,22 M -2,0 -2,22 |
| 9 | Line with angled dashes on one side | M 0,0 0,22 M 0,0 -4,5 |
| 10 | Line with simmetrical angled dashes | M 0,0 0,22 M 3,0 -3,5 |
| 11 | Angled dashes | M 3,0 -3,5 M 3,11 -3,16 |
| 12 | Square zig-zag | M -2,0 -2,11 M 2,11 2,22 |
| 13 | Square wave | M 0,0 -8,0 M -8,0 -8,11 M -8,11 0,11 M 0,11 0,22 |
| 14 | Sawtooth wave | M 0,0 -5,11 M -5,11 5,11 M 5,11 0,22 |
| 15 | Triangle wave | M 0,0 5,11 M 5,11 0,22 |
| 16 | Triangle dots | M 0,0 0,0 M 3,5 3,5 M 0,10 0,10 M -3,15 -3,15 M 0,22 0,22 |
| 17 | Dots on top and above line | M 0,0 0,22 M -4,11 -4,11 M 4,0 4,0 |
| 18 | Sine wave | M 0,0 C -8 10, 8 12, 0,22 |
| 19 | Double sine wave | M -4,0 C -12 10, 4 12, -4,22 M 4,0 C -4 10, 12 12, 4,22 |
| 20 | Sine wave with dots in the walleys/hills | M 0,0 C -8 10, 8 12, 0,22 M 4,5.5 4,5.5 M -4,16.5 -4 16.5 |
| 21 | Sine wave dashes | M 0,4 C -5 10, 5 12, 0,18 |
| 22 | Dotted sine wave | M 0,0 0,0 M 0,4 C -5 10, 5 12, 0,18 |
| 23 | Variable thickness (strokeWeight: 1) | M 0,0 0,22 M -1,0 -1,11 M 1,0 1,11 |
All of them - except otherwise noted - were configured this way:
- strokeOpacity: 0
- repeat: 22px
- offset: 0px
- icon
- scale: 3
- strokeOpacity: 1
- strokeWeight: 3
Resources
I hope you found this useful! Share your polylines with us in the comments section!